February 19th, 2021 | by CSHARK
Mobile App Design Step By Step

Table of contents
Designing phase is a part of the software development life cycle. It is important because it affects all other phases. Mobile app design can be seen from two various perspectives – strategy or application development. In this article, we will focus on mobile app design strategy from different points of view.
How to start a mobile app design?
Targeted audience
It is important to consider a target audience in the first steps of mobile app design. There are many factors to review such as gender, age, demographics, motivation, limitations, and more. For example, when you want to create an application for children, make sure that you include in strategy the use of the right cognitive-communication strategy.
Business strategy
Mobile app design should realize an overall business strategy. Understanding the requirements of this matter is crucial for creating a meaningful application.
First, solve the problem. Then, write the code.
John Johnson
If you design your app on your own you know the business goals. However, if you delegate this task to the mobile app development company, make sure that they take into consideration your future business plans. It is probably the most important factor of the app’s success. Every mobile app should have its business purpose defined before any creative or programming work start. An efficient business strategy is achievable, measurable, specific, timely, and – in most cases – simple and easy to understand.
Project analysis and budget
An extensive project consumes more time, work, and money than a simple app on Google Play. So the app’s complexity has to be analyzed including its all functions. The appropriate technology should be selected and the team composition determined. Only after the precise analysis is it possible to get a proper project evaluation. And to do that, a couple of important decisions has to be made. Ask yourself a few questions. What kind of application you need – native or hybrid? Which platform should be used? Which operating system do you prefer – iOS or Android? Who will develop the application and its UI, UX design (we compare these two in the article “UX vs. UI design”)? Do you want to use your own in-house team or engage specialists such as designers or programmers acquired through outsourcing? Will programmers need support from testers?
Mobile app technology stack
For any project to be successful, the right choice of the technology stack is vital. This will help to finish the project on time. Moreover, if you choose a tech stack wisely, you won’t have to deal with additional problems in the later stage, while maintaining the application. On the other hand, choosing the wrong mobile app tech stack will have a negative impact on performance and generate unplanned costs.
The technology stack consists of programming and designing tools, frameworks, libraries, and platforms. It contains two software components: frontend and backend for users and programmers respectively. When choosing the right tech stack a couple of factors need to be considered such as type of the project, scalability, security also time, and budget.
There are many designing and testing tools available on the market. The choice of the right tool is based on the goal more than the budget. The catalog of tools for mobile apps design recommended by our designers includes for example Balsamiq, Page Flows, UserBit, FlowMapp, LookBack, Abstract, Sketch, InVision, unDraw, and many more. There are also dozens of tools dedicated to testing. They support the testing of almost all activities such as planning, requirement gathering, building creation, defects logging, and test analysis. Among the tools that our team of designers points out are Xray Test Management Platform, Testpad, PractiTest, TestRail, EIZO Test Monitor, Squish, and more. Luckily you don’t need to know all of them to succeed.
If you don’t know which tool you should choose, consult the project scope with app developers or a mobile app development company.
A must-have roadmap
Managing a complex application design is much easier with a roadmap. It’s a visual representation of the entire project broken into tiny pieces called components. Small tasks will be executed separately, adding flexibility to the process. Any roadmap defines timelines and teams responsible.


Warning: Undefined array key “caption” in /var/www/cshark/releases/14/web/app/themes/cshark/template-parts/blocks/image-section/image-section.php on line 37
A use-case
In software engineering, a use-case is a list of actions or steps that defines the interaction between the system and a role (actor in Unified Modeling Language). The actor is a human or another system. Typically, a use-case contains a happy path and its alternative, the intent of the use-case, and actions that could be tested. Use-case is used to define an app design strategy.
Mobile app KPIs
The reason for defining KPIs (Key Performance Indicators) is to evaluate the revenue and the realizations of goals in the specific time included in the strategy. KPI’s must be linked with app performance metrics such as the growth of user base, installations or uninstallation of the app, mailing list registrations, sales of subscription plans, upgrades from basic to premium plans, market share, and more. One of the most popular mobile app KPIs is the number of new downloads.
The minimum viable product
You can also start the mobile app design by creating a minimal viable product (MVP), which means creating a working digital product with the fewest possible features. Creating this early version helps to set priorities, goals, and more. The remaining features will be included in forthcoming versions of the application. If you would like to read more about that subject, read the article “MVP Development – 15 Steps to Build an Effective MVP“.
The mobile app design process
UX and UI designers are responsible for the results of the designed product. To start designing they need to understand business requirements, project goals, and target audience groups. Another thing worth knowing is a list of smaller goals for end-users so they could feel that they achieve something. The list can be prepared by a UX designer. As you can see there is a lot of designing aspects to think about. That is why the entire design can be outsourced to companies like CSHARK. This solution has a number of advantages. It guarantees that your digital product will be based on user experience analysis and on an effective and user-friendly interface design, made by an experienced app designer in accordance with applicable standards and the latest technology.
The app design contains the following stages:
- setting the scope,
- definition of done,
- market research,
- UX wireframes,
- prototype,
- mobile UI elements design,
- animation designs,
- software architecture,
- cross-platform development,
- testing,
- app release.
The scope
The scope refers to objectives and requirements that need to be completed to end project design successfully. It is a written document that may include things such as target audience, main functions, and features, technologies, preferences, compatibility with business goals, etc. The scope is essential in the app design. To prepare a scope UX/UI designers need to identify objectives, phases, tasks, schedule, and budget of the app.
Without requirements or design, programming is the art od adding bugs to an empty text file.
Louis Srygley
Definition on done
It’s a list of criteria that must be met for work to be completed on the product increment. In other words, everyone on the team shares an understanding of what it means for the work to be called “done”. Usually, the definition refers to the app that is coded to standards, tested, integrated, and documented.
The definition of done ensures everyone knows what is expected and what needs to be delivered. It ensures great transparency. Without a clear definition, team members are confused about the aim, forecast on sprint work becomes inaccurate and the overall progress is slowed down by the constantly emerging new demands.
Market research
The UX/UI designers make market and user research to get information and make an appealing design. Without even basic research your product would be meaningless.
UX wireframes
Wireframes are a visual representation of the user interface. It lays out the content and functionalities on a page, either paper or digital. UX wireframes are used early in the development stage to establish the basic structure, transitions, and interactions before real design and content are added. The purpose of UX wireframing is to help the app designer to check and define the front-end, including graphic arrangements (for example a number of buttons) and functions (where each button leads the users).
A prototype
A simple prototype gives a glimpse of how the mobile application may feel like. That’s it. If you wonder why low-fidelity prototype matters, you should know that it is not for complex testing purposes or rating graphics. It makes the most sense in the early stage of the design. Luckily, the UX wireframe aids the fast creation of the prototype.
UI design in mobile application development
UI design is often confused with UX design. The design of UI depicts the look of an application while the UX is about how the app works. The time for UI design comes after the user experience design is completed.
All kinds of visual representations appear in apps including images, shapes, buttons, fonts, colors, and more. Many assets are created with the help of 2D and 3D computer graphics software. Repeatable elements are often bought in stocks to save time. Later, all elements are fitted into the application’s layout. The UI designs can also be sketched on a paper. We highly recommend you to read the article about User Interface design fundamentals if you would like to know more.

Mobile app UI animation
The animation is applied and tested in real-time in the UI design phase. Motion design has a double use – enhancing user experience and navigating by attracting attention to intended elements. The progress of technology changes the landscape of mobile UI design, animations in particular. New powerful smartphones and fast Internet transmission allow more profound visual effects. A simple animated pop-up does not impress users anymore.
Planning a software design architecture
Planning is made by software architects – this work is done by programmers, UI/UX designers, and Project Manager. They discuss frameworks, design, technologies, components, and platforms. As a result of teamwork, the front-end and back-end become more functional and user-friendly. A software architecture needs to be carefully planned considering the future extensions of the app. Basically, planning and design run in parallel.
Cross-platform mobile apps
You can choose between a native app dedicated to one operating system or a cross-platform app. In the case of the second solution, mobile apps developers use a dedicated platform like Xamarin or Unity to create apps for two major mobile platforms – Android and iOS. The idea is to write code ones, and then transfer to the platform the heavy burden of code adaptation. A cross-platform application has a user-friendly interface and great performance no matter on which device, the Android or iOS, it’s used. Another advantage of the cross-platform is the possibility of testing apps on hundreds of devices with cloud service.
Mobile app testing
Tests are ubiquitous and all apps need them. Additionally, the Software Testing Life Cycle (STLC) approaches differ. To minimize the issues in the scope of the test environment, create a testing strategy document. It’s a document that states the testing approach, what is tested, when and why, who does it, and how.
The purpose of mobile apps tests is to find bugs and to ensure the app works as expected. Releasing an app with many bugs is a costly mistake. Errors trigger an avalanche that leads to problems.
errors in the app ➡ bad user experience ➡ bad reviews ➡ lower-ranking ➡ fewer downloads ➡ less money
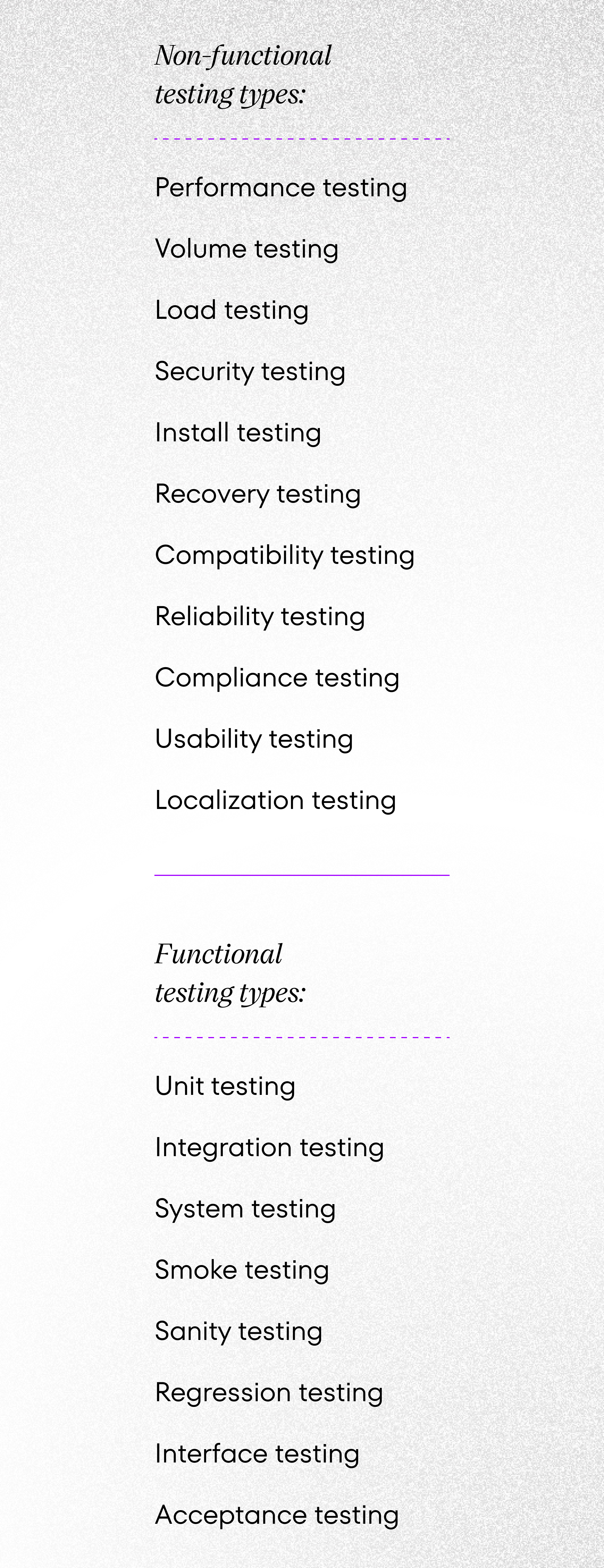
Types of tests
The various types of mobile apps tests can be performed. We have divided them into two types.


Warning: Undefined array key “caption” in /var/www/cshark/releases/14/web/app/themes/cshark/template-parts/blocks/image-section/image-section.php on line 37
App release
Submitting an app to the App Store and Google Play takes a few days. For many years the App Store had a more strict publishing policy than Google Play. Now, both stores pay a lot of attention to the quality of apps. The same users.