Discovery Workshops
Combining Neuroscience and Psychology with the Technology of Tomorrow
Overview
Client Overview
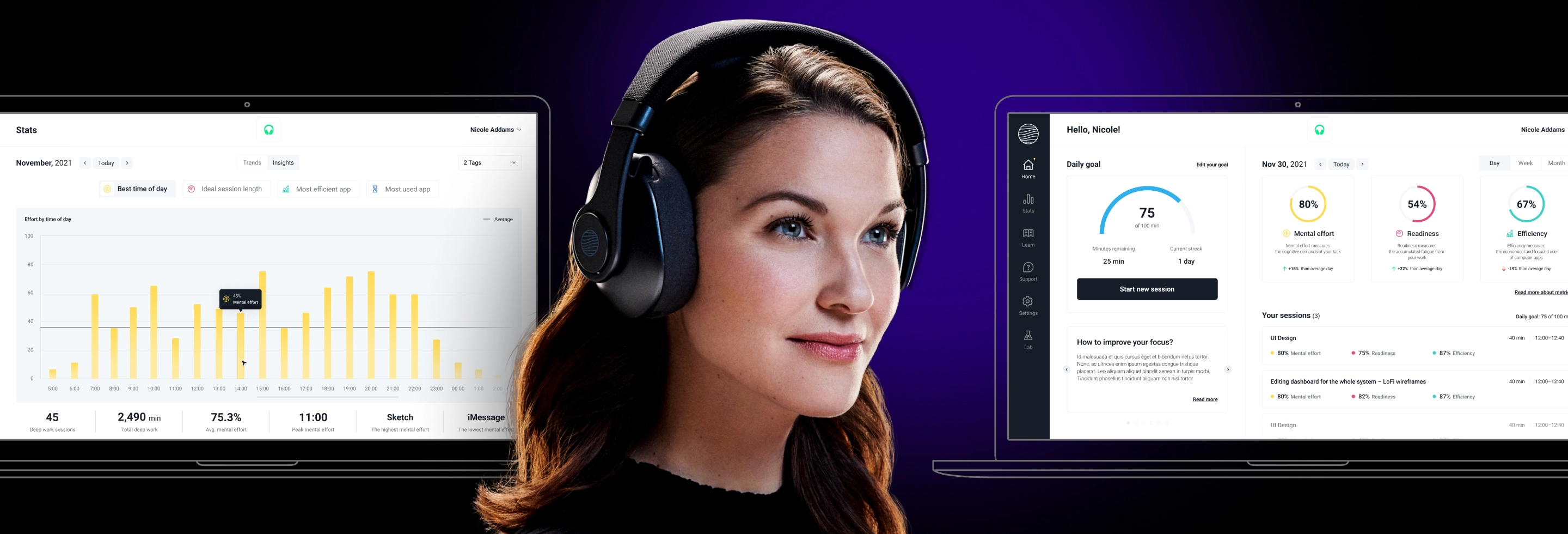
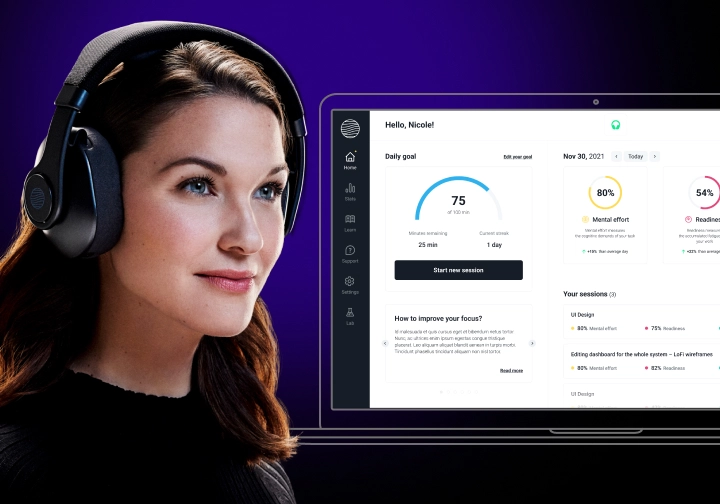
Born in 2016 in Montreal, Eno is a revolutionary startup dedicated to mental fitness. Its innovative product, Enophone, helps users get to the highest level of focus and leverage neurotech to prioritize productivity. The ecosystem consists of hardware – a pair of complex headphones equipped with EEG sensors and complementing software – an app that continually communicates with the headset. They both inform users about their current deep work session by showing the real-time state of the user’s brainwaves.
Technologies:



Client’s Business Need
When we started collaborating with Eno, they already had an initial app used by the first users.
Nevertheless, the startup needed to modernize it, add new features, and prepare architecture for scaling. Additionally, we had to do all of these without disrupting the running version. So, we were creating and maintaining the product at the same time.
Another business need was to improve the user experience significantly. Our team faced the challenge of crafting a non-distracting, user-friendly design. One that presented all the data collected by the headphones and that met the users’ needs.
Process
Our team approached the project very flexibly, focusing on business priorities.
Leveraging Agile methodologies, we delivered new functionalities that enabled the app to display more data read by the headphones. A big part of our work was building a feature to connect the app to the device via Bluetooth on both Windows and macOS. This required several updates due to the different versions of these systems.
Services We Delivered
Discovery workshops
Workshops with the product owner during which we defined the main requirements and business goals.
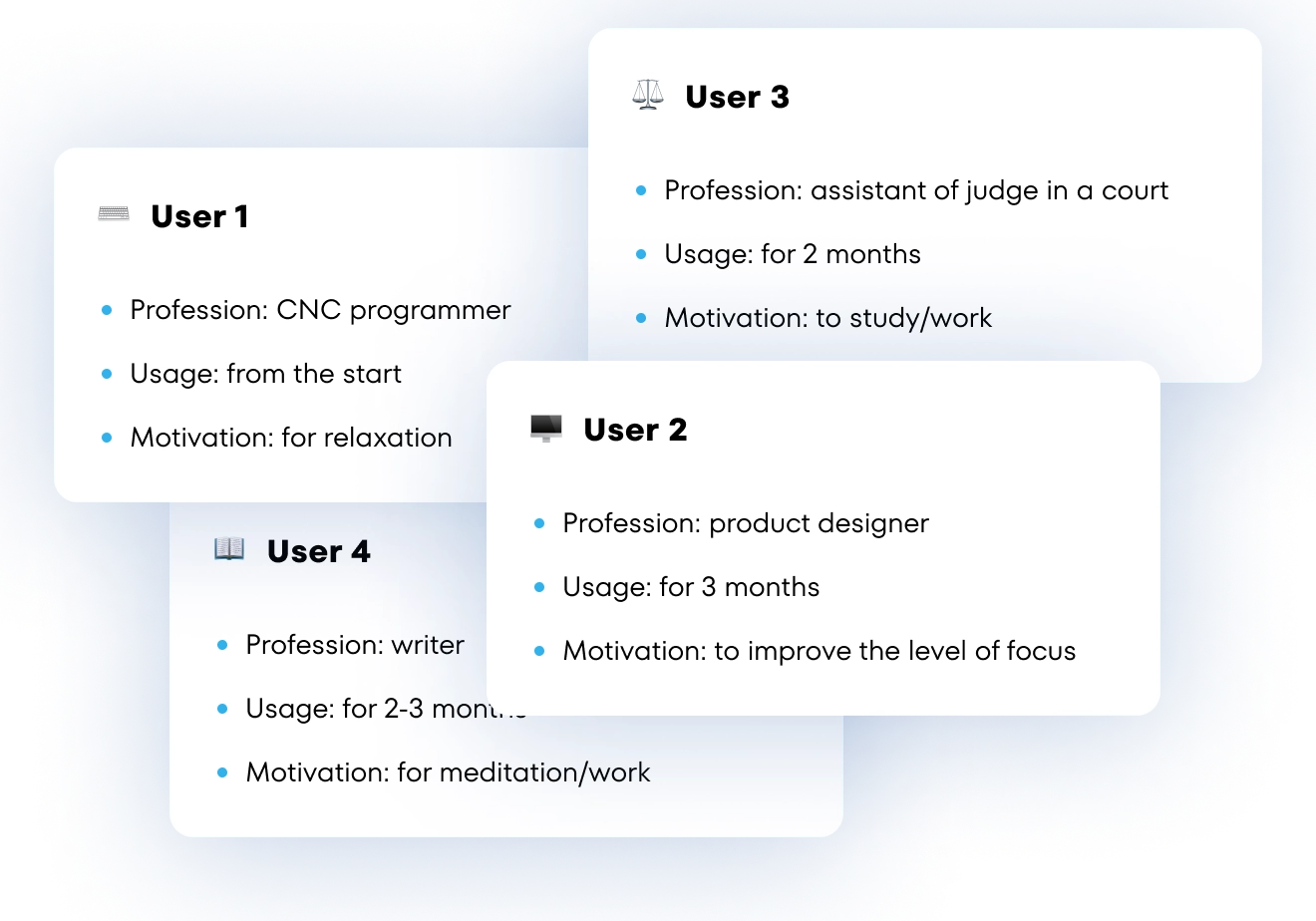
User interviews
Interviews with the end-users of the Eno app. They allowed us to discover and understand users’ perspectives, their needs, and pains to better define the spots in the application that need the most love and attention.
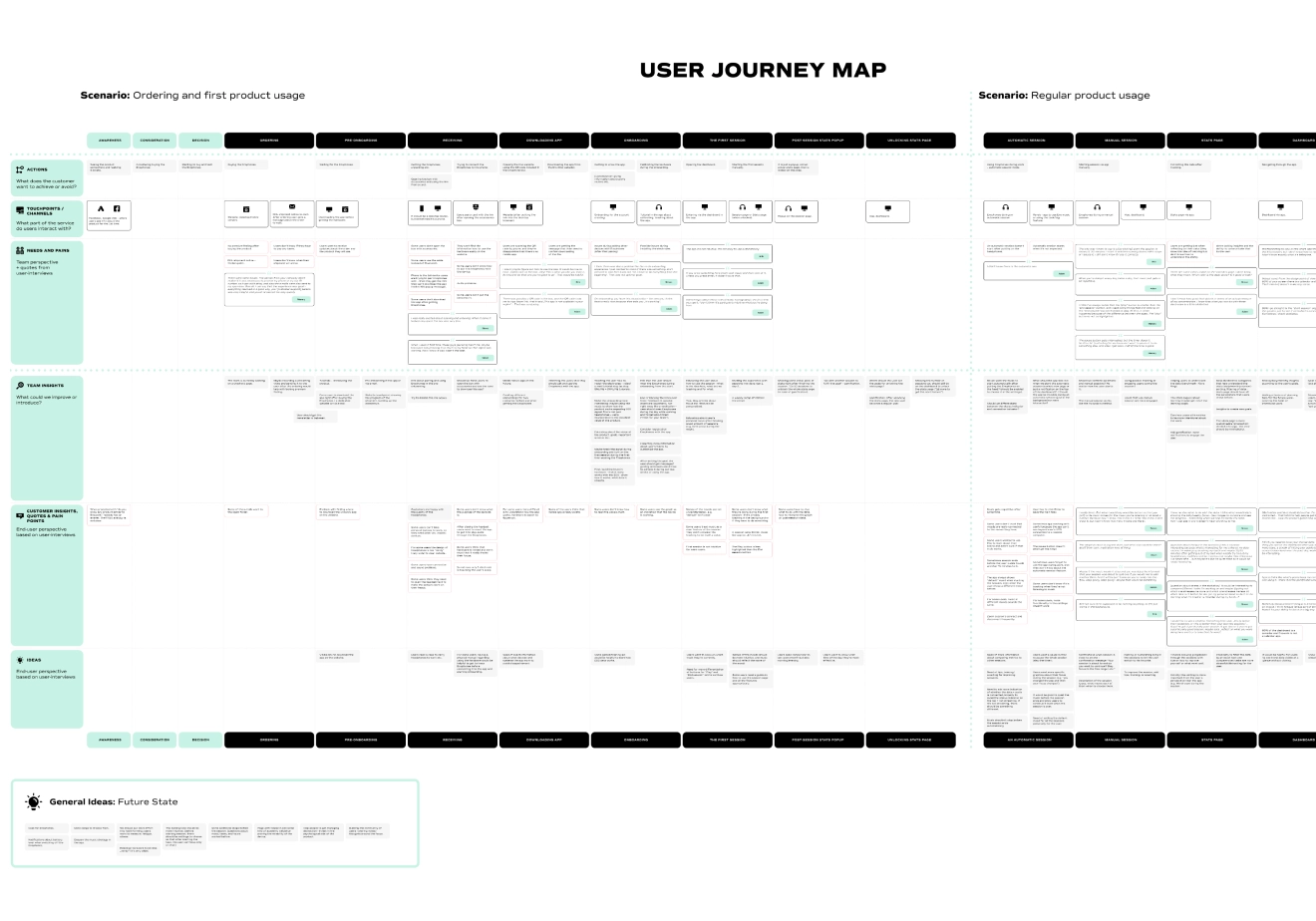
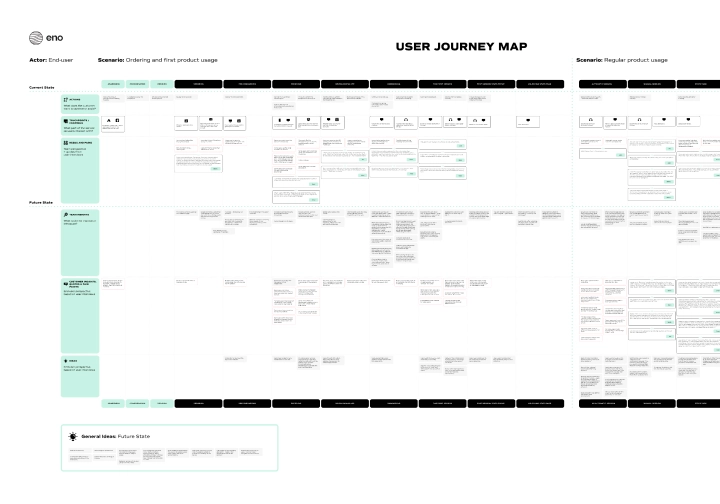
User journey mapping
Mapping on one graph all insights and ideas gathered during discovery workshops and user interviews in order to draw conclusions, look at the bigger picture, and finally, define the roadmap.
Product roadmap
Definition of the strategy (taking into account the long-time perspective) for functional product development based on the insights gathered during the very beginning phases of the process.
Wireframing & iterating
During many iterations of building the lo-fi design, we finally came up with the ultimate product structure, taking into account the defined business requirement and users’ needs. The very important aspect here was to retain high usability and learnership.
High-fidelity design & design language
The last step was to work on the visual side of the app. The most challenging aspect of it was adjusting the new, visually improved subpages, to the already existing product design. It was also crucial to build a design language that will help to bring it all together.
Legacy system modernization
Rewriting the legacy code with the newest technology standards, using up to date frameworks and CI/CD approach for the app development.
Bluetooth connection tuning
Redefining the Bluetooth connection standards between the device and the headset to ensure no data is lost and no frustration arise amongst the users.
Discovery workshops
Workshops with the product owner during which we defined the main requirements and business goals.
User interviews
Interviews with the end-users of the Eno app. They allowed us to discover and understand users’ perspectives, their needs, and pains to better define the spots in the application that need the most love and attention.
User journey mapping
Mapping on one graph all insights and ideas gathered during discovery workshops and user interviews in order to draw conclusions, look at the bigger picture, and finally, define the roadmap.
Product roadmap
Definition of the strategy (taking into account the long-time perspective) for functional product development based on the insights gathered during the very beginning phases of the process.
Wireframing & iterating
During many iterations of building the lo-fi design, we finally came up with the ultimate product structure, taking into account the defined business requirement and users’ needs. The very important aspect here was to retain high usability and learnership.
High-fidelity design & design language
The last step was to work on the visual side of the app. The most challenging aspect of it was adjusting the new, visually improved subpages, to the already existing product design. It was also crucial to build a design language that will help to bring it all together.
Legacy system modernization
Rewriting the legacy code with the newest technology standards, using up to date frameworks and CI/CD approach for the app development.
Bluetooth connection tuning
Redefining the Bluetooth connection standards between the device and the headset to ensure no data is lost and no frustration arise amongst the users.
Discovery workshops
Workshops with the product owner during which we defined the main requirements and business goals.
User interviews
Interviews with the end-users of the Eno app. They allowed us to discover and understand users’ perspectives, their needs, and pains to better define the spots in the application that need the most love and attention.
User journey mapping
Mapping on one graph all insights and ideas gathered during discovery workshops and user interviews in order to draw conclusions, look at the bigger picture, and finally, define the roadmap.
Product roadmap
Definition of the strategy (taking into account the long-time perspective) for functional product development based on the insights gathered during the very beginning phases of the process.
Wireframing & iterating
During many iterations of building the lo-fi design, we finally came up with the ultimate product structure, taking into account the defined business requirement and users’ needs. The very important aspect here was to retain high usability and learnership.
High-fidelity design & design language
The last step was to work on the visual side of the app. The most challenging aspect of it was adjusting the new, visually improved subpages, to the already existing product design. It was also crucial to build a design language that will help to bring it all together.
Legacy system modernization
Rewriting the legacy code with the newest technology standards, using up to date frameworks and CI/CD approach for the app development.
Bluetooth connection tuning
Redefining the Bluetooth connection standards between the device and the headset to ensure no data is lost and no frustration arise amongst the users.
Product
Design
Our goal was to ensure the best product-market fit possible. So, we had to create a product strategy and then learn about user needs and expectations.
Therefore, we started with deep research and careful planning. It was crucial for us not only to define the business goals but also to discover and understand the end-user’s perspective. We put the highest emphasis on this during the regular workshops and user interviews we conducted.
User Interviews
User Journey Mapping
Product Roadmap
Wireframing & Iterating
High-Fidelity Design & Design Language
Legacy System Modernization
Bluetooth Connection Tuning
Discovery Workshops
We held workshops with the entire product team: the client (product owner), developers, and the marketing team. This way, we gather vital insights into the two visions of the product: the current state and the future state. A significant aspect of workshops was discussing the user’s perspective in the awareness and consideration phase.


User Interviews
Our design team also spoke with the representatives of different Enophone end-user groups, varying in age, perspective, industry, reasons behind using the app, and overall usage time. We got some crucial insights from the loyal users who supported the Eno project right from its beginning. They had been waiting for a long time for it to finally be ready and willingly shared their expectations.


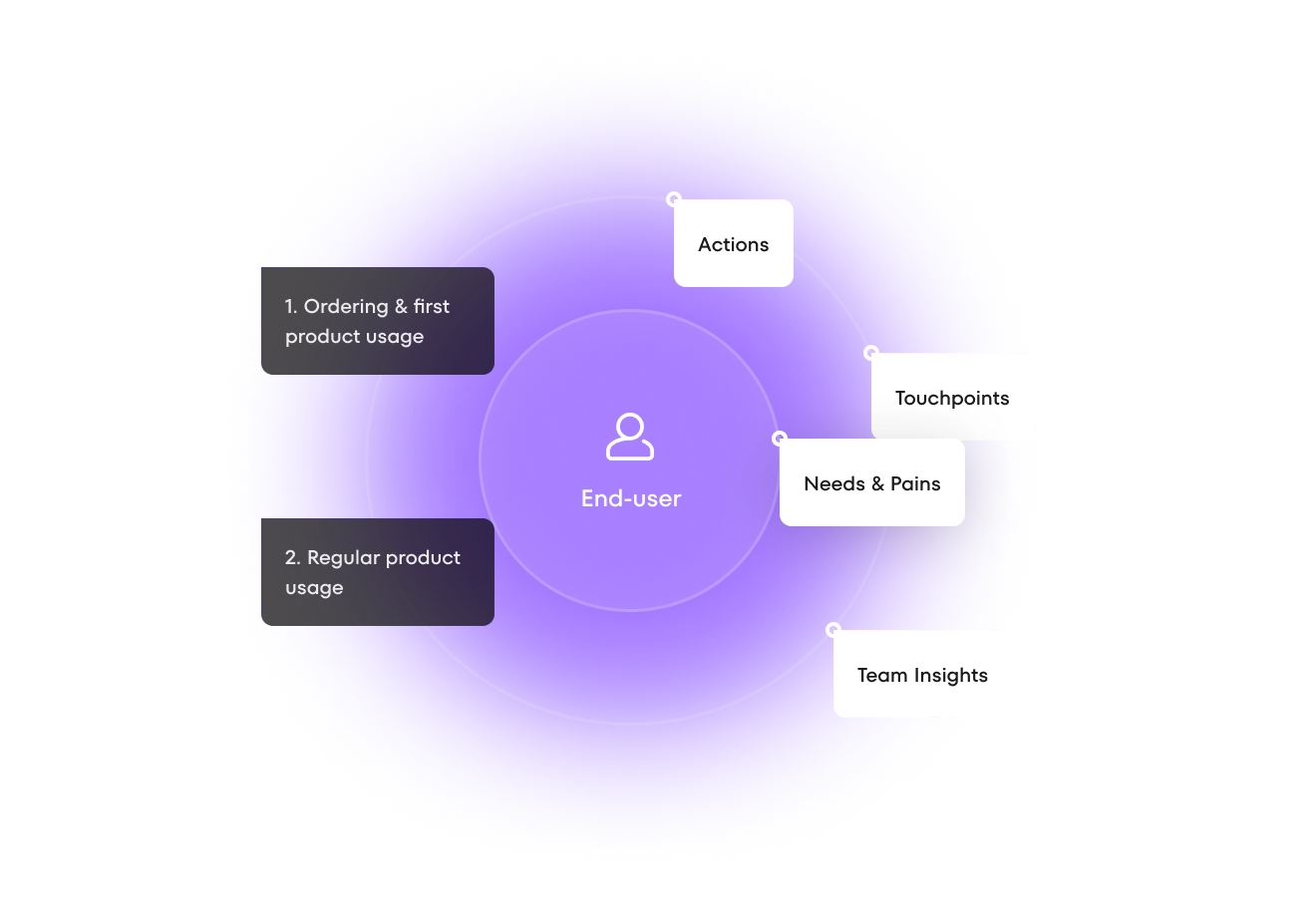
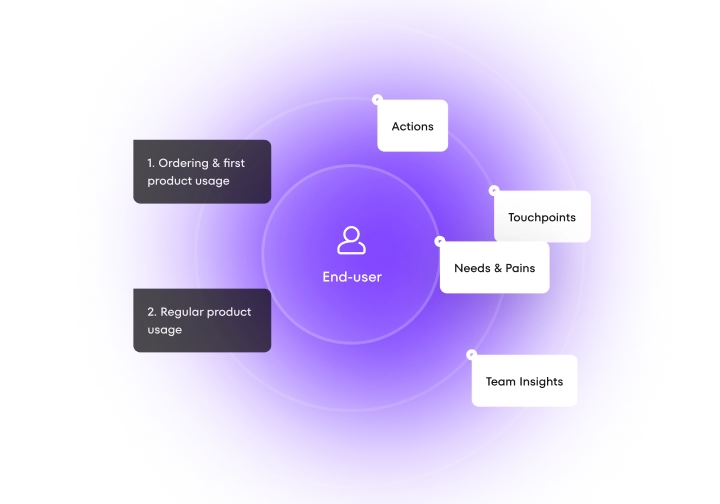
User Journey Map
The goal of creating the user journey map was to visualize the current and future state of the product. It was crucial to describe the actions, needs, and pain points (based on users’ perspectives) for particular touchpoints of product development. As a result, we got a general overview of the entire product and its future development and growth.


Product Roadmap
Based on previous steps, we created a development scenario for the functional evolution of the product and prioritized it. That gave us a chance to plan future actions strategically.


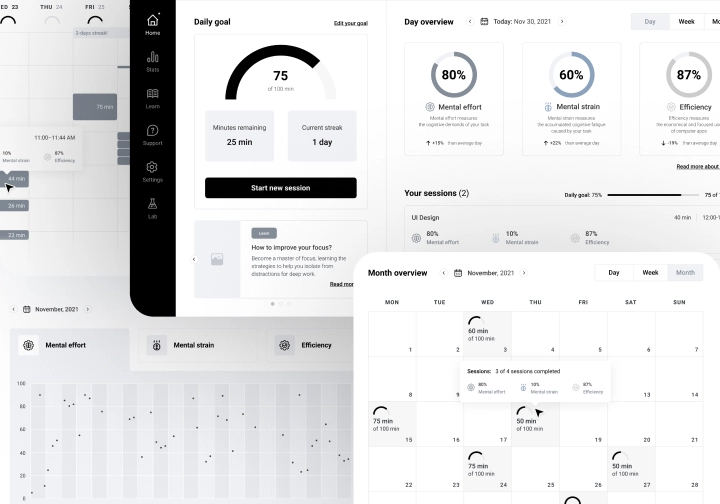
Wireframing & Iterating
In the design process, we put the Agile approach first. We came up with solutions together with the client, while the wireframes helped us validate the correctness of our assumptions. We worked in iterations, focusing on presenting the business goals in a useful way and addressing users’ needs. We didn’t count iterations but strived for perfection!


High-Fidelity Design
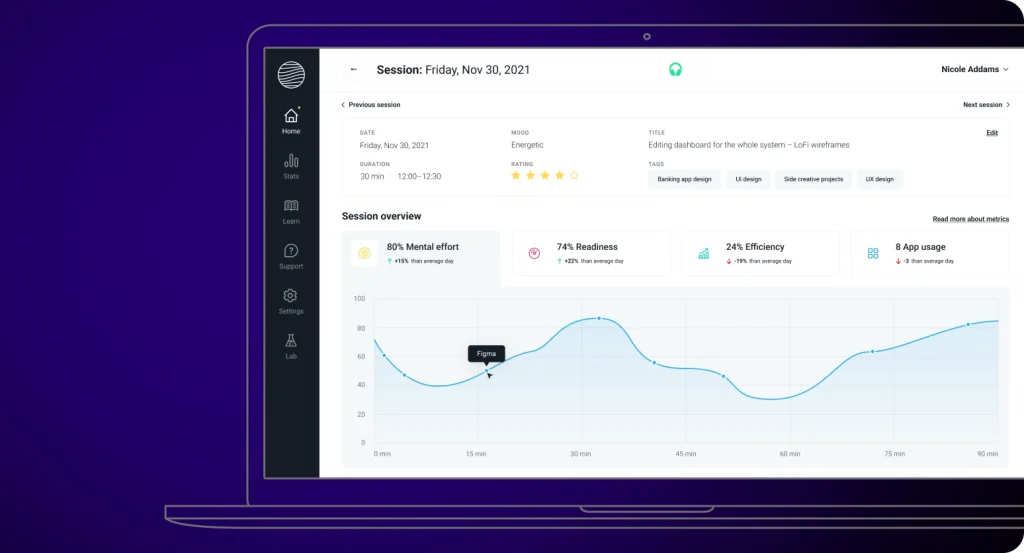
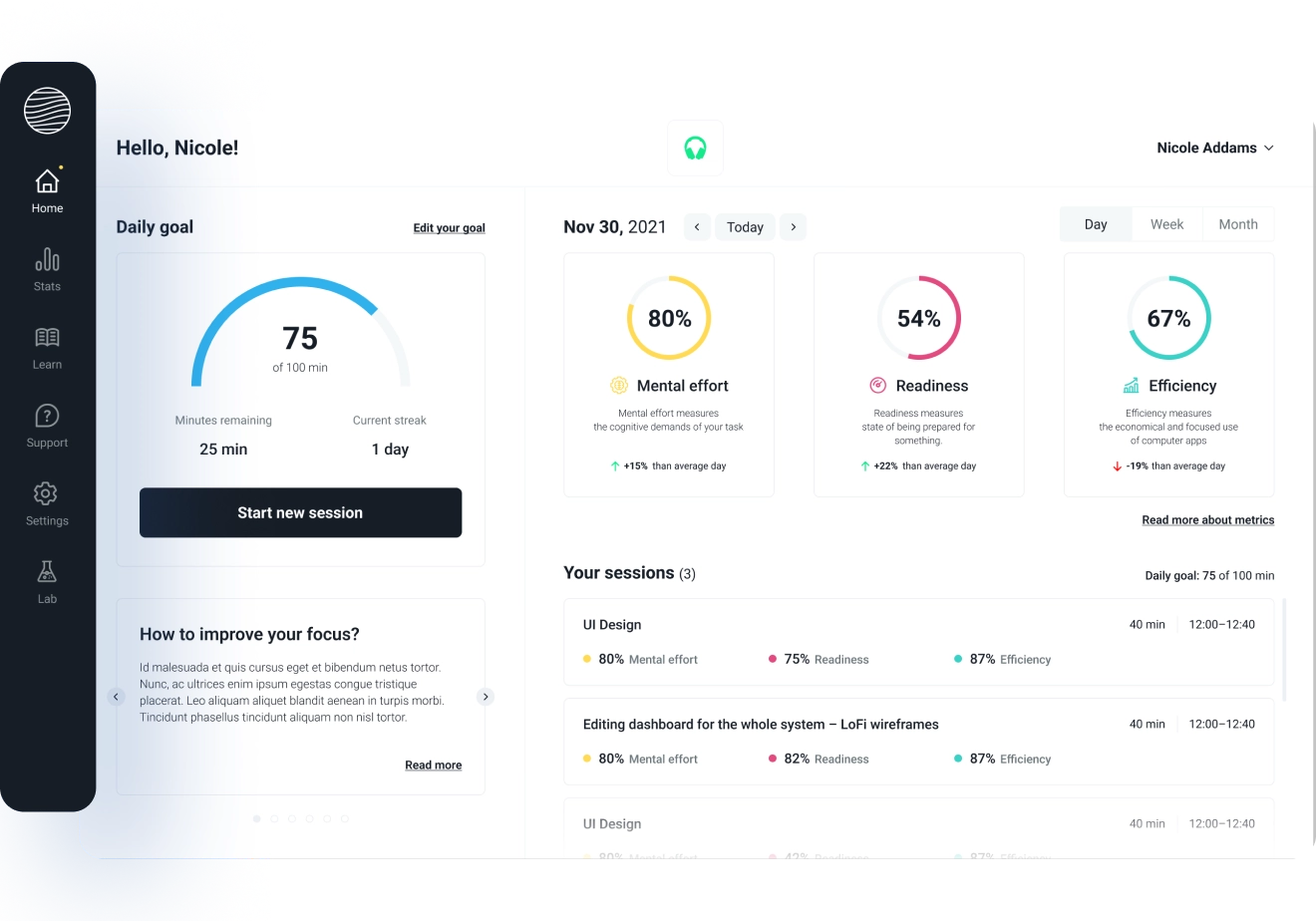
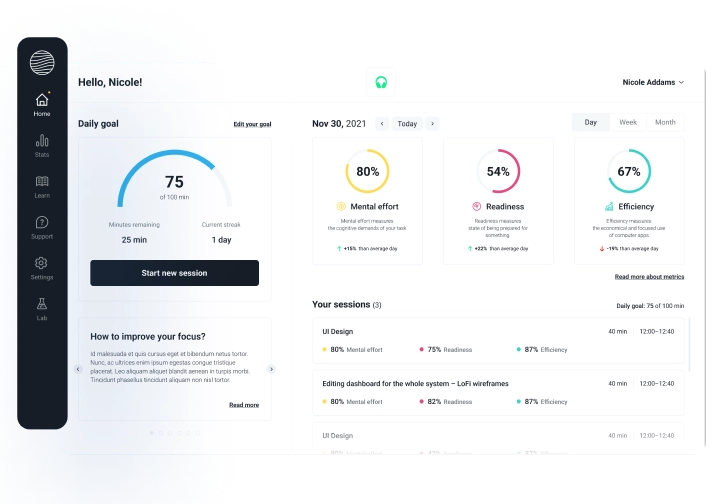
Working on the visual aspects of the application was also impacted by the fact that it was a maintenance project. Our task was to design new, visually pleasing subpages that could smoothly integrate with existing views. We started from the most significant view of the app – the session page. It allows users to track their focus during deep work sessions with the help of neuroadaptive music. We crafted an ergonomic and functional view that didn’t distract the user’s attention.


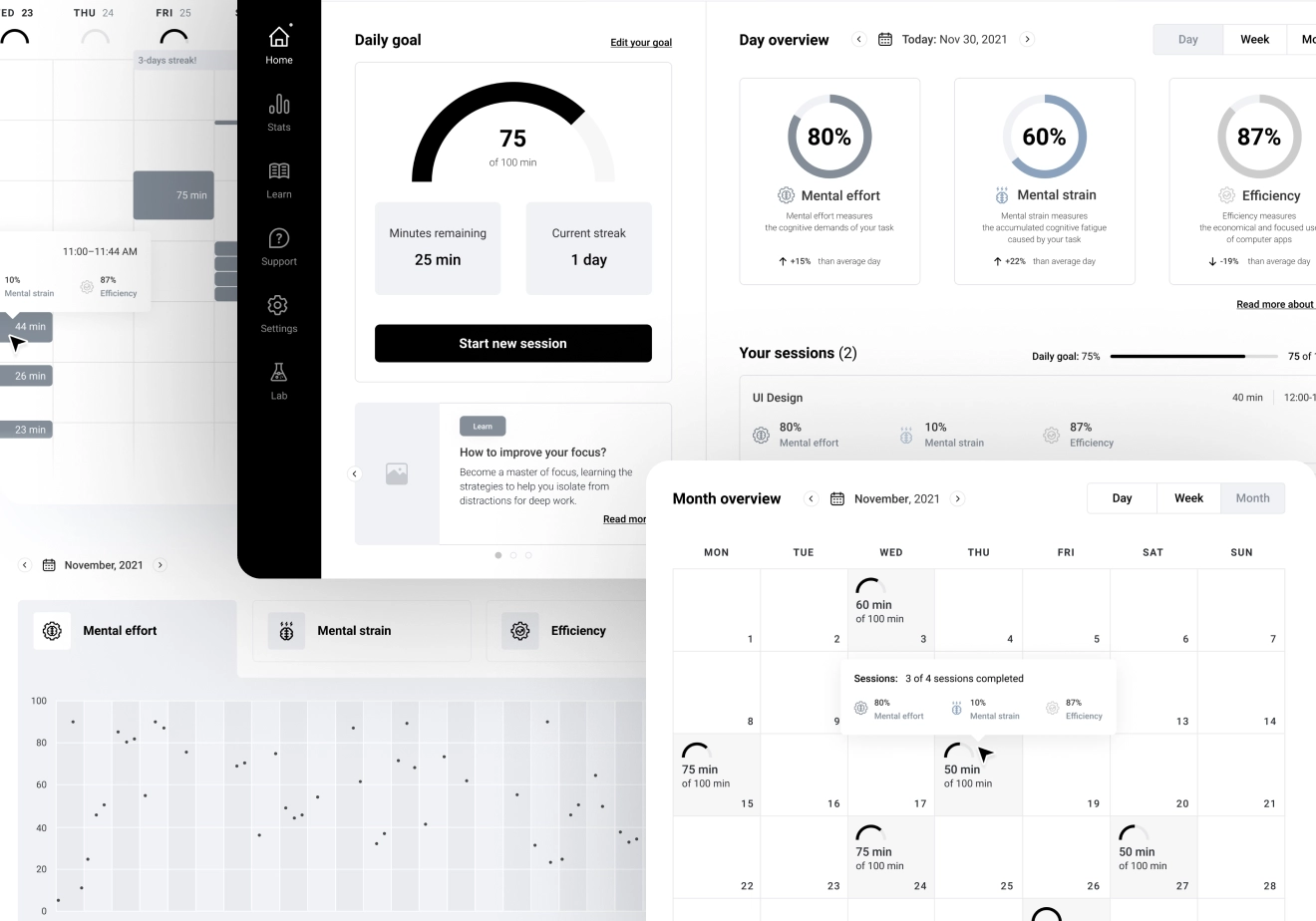
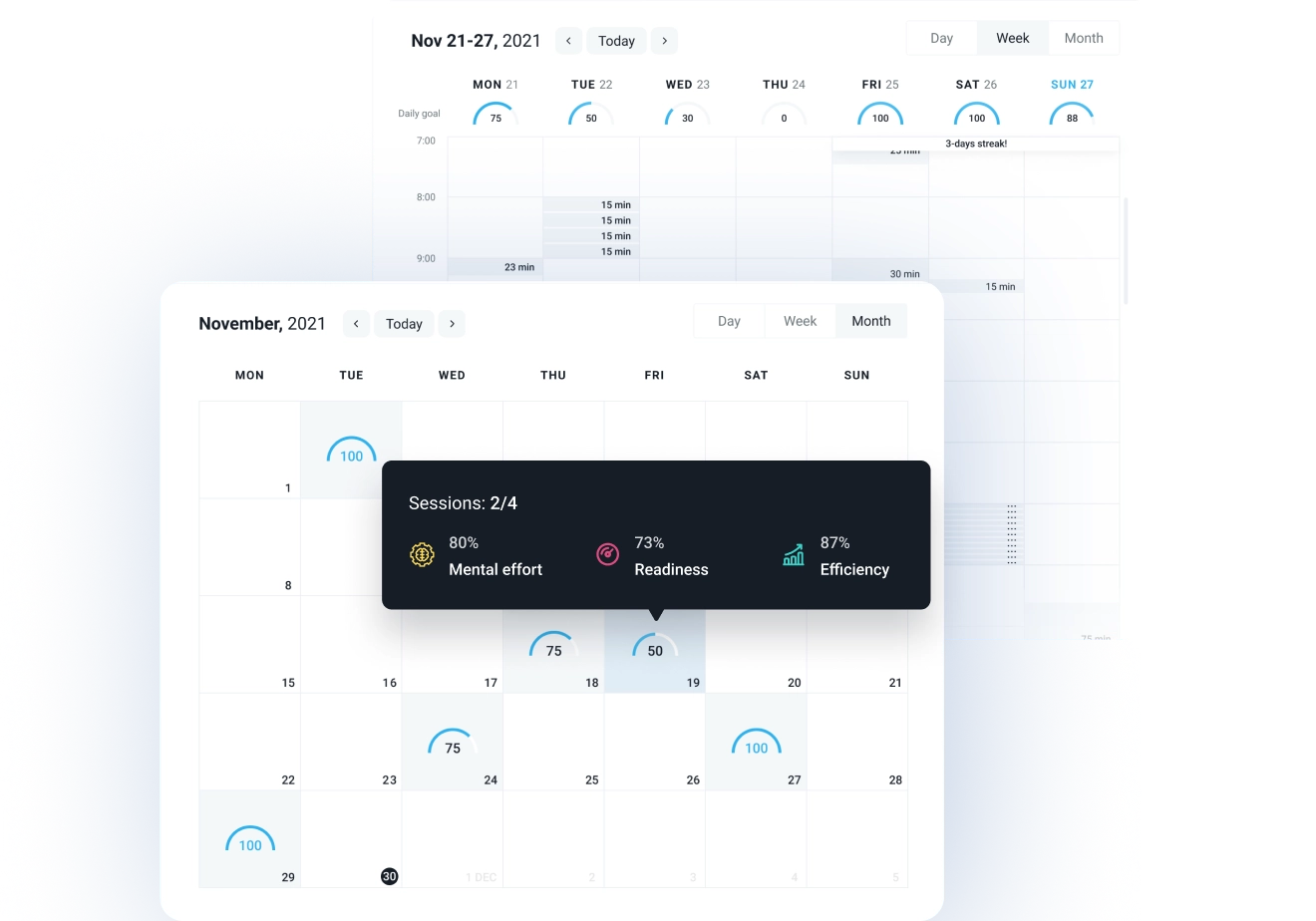
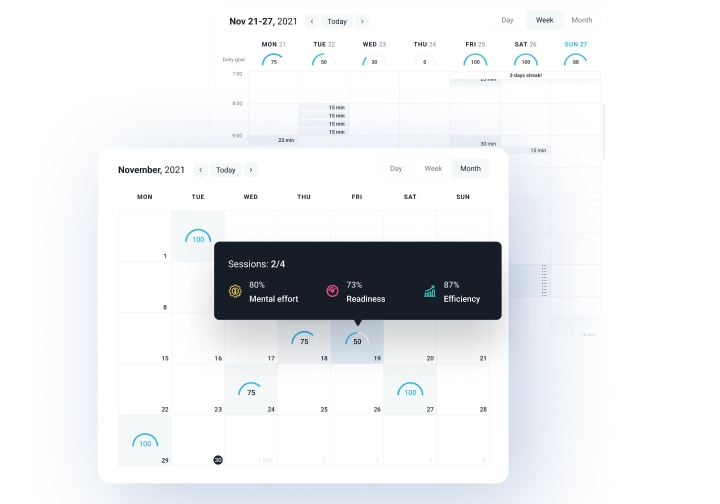
Dashboard Design
The challenge was to design new dashboard views, which visualized all the parameters and statistics gathered during a deep work focus session. The user continuously has a full view of the results of each deep work session.


Stats
CSHARK wanted to allow users to quickly and easily check all insights in one place in the app. This led us to create a stats view. Based on the data visualizations, it summarizes the overall results of the deep work performed by a given user.


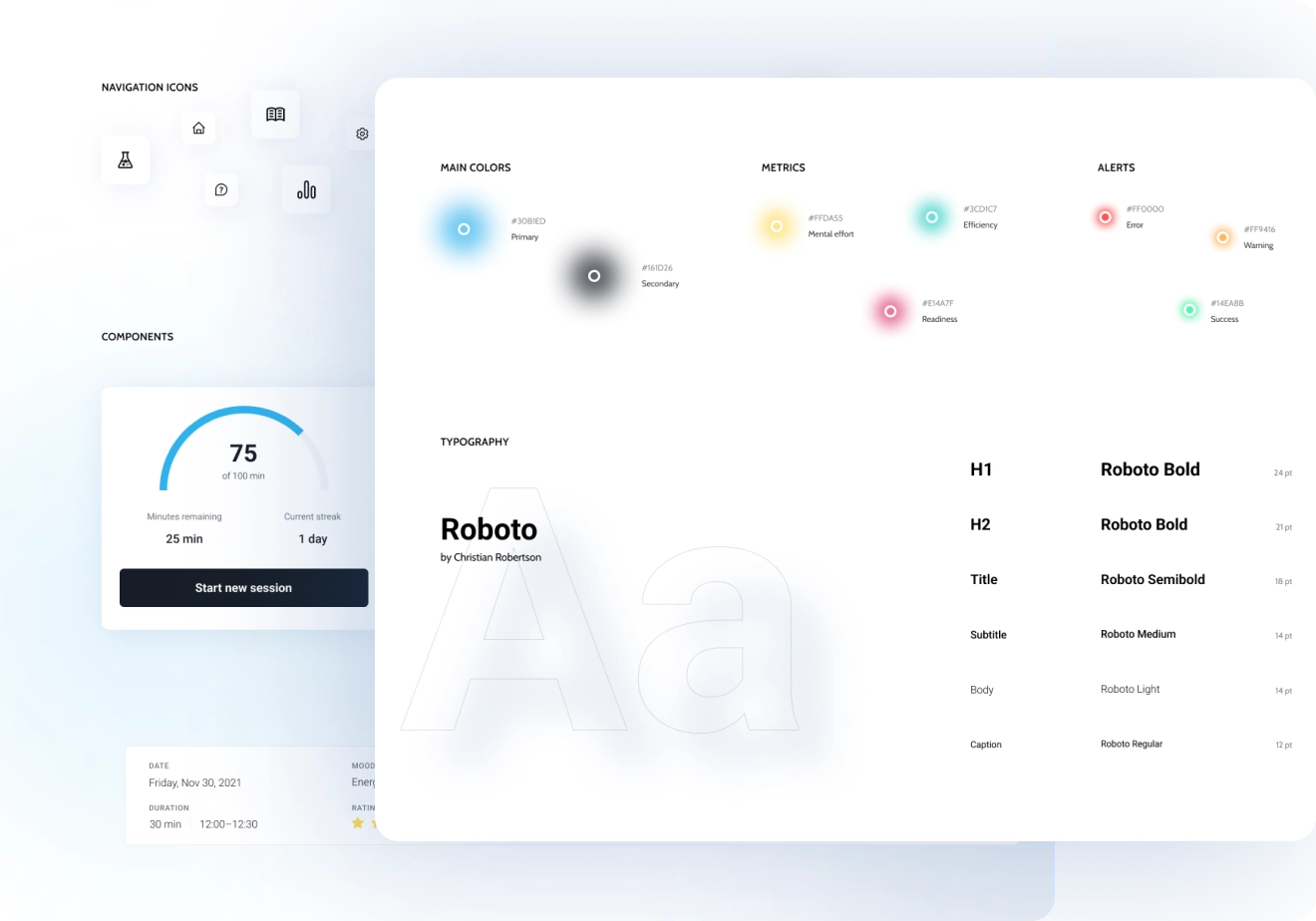
Design Language
People in the CSHARK Design Team appreciate cohesion and clear game rules. That’s why, in our projects, we arrange and regulate the project’s visual style requirements. Then, we create a design system that determines all interface construction rules, making it easier to develop and implement.


Outcome
Our efforts resulted in a stable application ready to scale for a rapidly growing number of customers.
We have developed several vital features and enabled the live display of new data and statistics in the application. On top of that, we met the expectations of users and significantly improved their experience of using the tool with state-of-the-art design.
Innovate
With Reliable
Business
Partner
Reach to us, and let’s initiate a strategic collaboration aimed at your success.